drzawa
Pytanie
11 m
22
No jasny gwint mnie zaro szczeli...
Dobra tam, przejdzmy do konkretow.
Juz od jakiegos czasu probuje nauczyc sie programowac.
Za jezyk obralem sobie Jave a srodowisko IntelijIdea.
Umiem juz pisac samodzielnie konsolowe gierki typu wisielec, jakies RPGi kalkulatory i tego typu rzeczy zawierajace klasy dziedziczne, petle, rozne metody itp- czuje sie juz na tyle pewnie, ze za nastepny cel nauki obralem sobie za nastepny krok probe stworzenia czegos, co juz ma jakies okienku. Czegos, co juz ma jakis wyglad, co juz wyglada jak jakas aplikacja.
Jestem samoukiem. Ucze sie glownie za pomoca filmikow z YT i ChatGPT. Przejdzmy do mojego problemu:
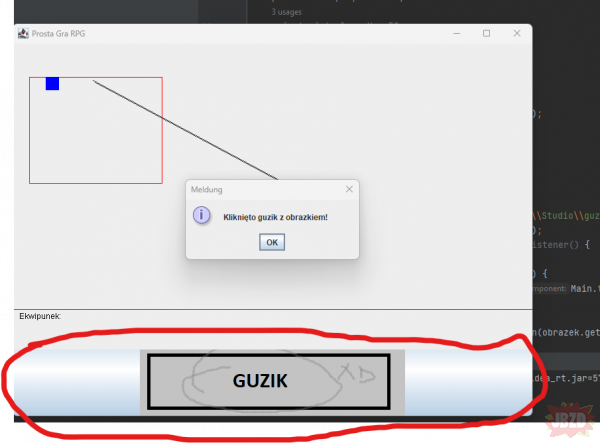
Chce sobie dodac swoj wlasny guzik, tzn. zrobilem testowy guzik w paincie i chce by moj button mial jego grafike. No i ogolnie udalo mi sie to zrobic, ale kurwa... Jakby to powiedziec, powierzchnia "funkcjonalna" tego guzika wykracza poza obszar tegoz oto guzika, wyglada dto tak:
Dobra tam, przejdzmy do konkretow.
Juz od jakiegos czasu probuje nauczyc sie programowac.
Za jezyk obralem sobie Jave a srodowisko IntelijIdea.
Umiem juz pisac samodzielnie konsolowe gierki typu wisielec, jakies RPGi kalkulatory i tego typu rzeczy zawierajace klasy dziedziczne, petle, rozne metody itp- czuje sie juz na tyle pewnie, ze za nastepny cel nauki obralem sobie za nastepny krok probe stworzenia czegos, co juz ma jakies okienku. Czegos, co juz ma jakis wyglad, co juz wyglada jak jakas aplikacja.
Jestem samoukiem. Ucze sie glownie za pomoca filmikow z YT i ChatGPT. Przejdzmy do mojego problemu:
Chce sobie dodac swoj wlasny guzik, tzn. zrobilem testowy guzik w paincie i chce by moj button mial jego grafike. No i ogolnie udalo mi sie to zrobic, ale kurwa... Jakby to powiedziec, powierzchnia "funkcjonalna" tego guzika wykracza poza obszar tegoz oto guzika, wyglada dto tak:

JAK ZROBIC, BY TYLKO TEN GUZIK DZIALAL JAKO GUZIK?
A nie ze jak klikne obok to dalej uznaje go za guzik mimo ze nie ma nim byc. Probowalem juz roznych cudow i mi nie wychodzi.
Moze komus sie nudzi i poprawi mi kod i wskaze na czym polegal blad. Z zadnymi bibliotekami typu Swing itp jeszcze nia mialem do czynienia, dopiero sie wdrazam w ten temat.
Ponizej zamieszczam kod :
A nie ze jak klikne obok to dalej uznaje go za guzik mimo ze nie ma nim byc. Probowalem juz roznych cudow i mi nie wychodzi.
Moze komus sie nudzi i poprawi mi kod i wskaze na czym polegal blad. Z zadnymi bibliotekami typu Swing itp jeszcze nia mialem do czynienia, dopiero sie wdrazam w ten temat.
Ponizej zamieszczam kod :
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.KeyEvent;
import java.awt.event.KeyListener;
public class Main extends JFrame implements KeyListener {
private int playerX = 50;
private int playerY = 50;
public Main() {
setTitle("Prosta Gra RPG");
setSize(800, 600);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
addKeyListener(this);
setFocusable(true);
setFocusTraversalKeysEnabled(false);
ImageIcon obrazek = new ImageIcon("D:\\Studio\\guz.png");
JButton guzikZObrazkiem = new JButton(obrazek);
guzikZObrazkiem.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
JOptionPane.showMessageDialog(Main.this, "Kliknięto guzik z obrazkiem!");
}
});
guzikZObrazkiem.setPreferredSize(new Dimension(obrazek.getIconWidth(), obrazek.getIconHeight()));
guzikZObrazkiem.setBorderPainted(false);
setLayout(new BorderLayout());
JPanel panelGry = new JPanel() {
@Override
protected void paintComponent(Graphics g) {
super.paintComponent(g);
rysujPlansze(g);
g.setColor(Color.BLUE);
g.fillRect(playerX, playerY, 20, 20);
}
};
add(guzikZObrazkiem, BorderLayout.SOUTH);
add(panelGry, BorderLayout.CENTER);
}
private void rysujPlansze(Graphics g) {
g.setColor(Color.RED);
g.drawRect(25, 50, 200, 160);
g.setColor(Color.BLACK);
g.drawString("Ekwipunek:", 10, 415);
g.setColor(Color.DARK_GRAY);
g.drawLine(430, 220, 121, 55);
g.setColor(Color.DARK_GRAY);
g.drawLine(433, 223, 124, 58);
g.setColor(Color.DARK_GRAY);
g.drawLine(0, 400, 1111, 400);
}
public static void main(String[] args) {
SwingUtilities.invokeLater(() -> {
Main gra = new Main();
gra.setVisible(true);
});
}
public void keyPressed(KeyEvent e) {
int key = e.getKeyCode();
if (key == KeyEvent.VK_LEFT) {
playerX -= 20;
} else if (key == KeyEvent.VK_RIGHT) {
playerX += 20;
} else if (key == KeyEvent.VK_UP) {
playerY -= 20;
} else if (key == KeyEvent.VK_DOWN) {
playerY += 20;
}
repaint();
}
public void keyTyped(KeyEvent e) {
}
public void keyReleased(KeyEvent e) {
}
}
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.KeyEvent;
import java.awt.event.KeyListener;
public class Main extends JFrame implements KeyListener {
private int playerX = 50;
private int playerY = 50;
public Main() {
setTitle("Prosta Gra RPG");
setSize(800, 600);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
addKeyListener(this);
setFocusable(true);
setFocusTraversalKeysEnabled(false);
ImageIcon obrazek = new ImageIcon("D:\\Studio\\guz.png");
JButton guzikZObrazkiem = new JButton(obrazek);
guzikZObrazkiem.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
JOptionPane.showMessageDialog(Main.this, "Kliknięto guzik z obrazkiem!");
}
});
guzikZObrazkiem.setPreferredSize(new Dimension(obrazek.getIconWidth(), obrazek.getIconHeight()));
guzikZObrazkiem.setBorderPainted(false);
setLayout(new BorderLayout());
JPanel panelGry = new JPanel() {
@Override
protected void paintComponent(Graphics g) {
super.paintComponent(g);
rysujPlansze(g);
g.setColor(Color.BLUE);
g.fillRect(playerX, playerY, 20, 20);
}
};
add(guzikZObrazkiem, BorderLayout.SOUTH);
add(panelGry, BorderLayout.CENTER);
}
private void rysujPlansze(Graphics g) {
g.setColor(Color.RED);
g.drawRect(25, 50, 200, 160);
g.setColor(Color.BLACK);
g.drawString("Ekwipunek:", 10, 415);
g.setColor(Color.DARK_GRAY);
g.drawLine(430, 220, 121, 55);
g.setColor(Color.DARK_GRAY);
g.drawLine(433, 223, 124, 58);
g.setColor(Color.DARK_GRAY);
g.drawLine(0, 400, 1111, 400);
}
public static void main(String[] args) {
SwingUtilities.invokeLater(() -> {
Main gra = new Main();
gra.setVisible(true);
});
}
public void keyPressed(KeyEvent e) {
int key = e.getKeyCode();
if (key == KeyEvent.VK_LEFT) {
playerX -= 20;
} else if (key == KeyEvent.VK_RIGHT) {
playerX += 20;
} else if (key == KeyEvent.VK_UP) {
playerY -= 20;
} else if (key == KeyEvent.VK_DOWN) {
playerY += 20;
}
repaint();
}
public void keyTyped(KeyEvent e) {
}
public void keyReleased(KeyEvent e) {
}
}
